Eine der großartigen Neuerungen in SharePoint 2013 ist die Möglichkeit das Erscheinungsbild einer Spalte mittels Client-seitigen Code zu ändern. Hierzu kann der HTML Code jeder einzelnen Spalte angepasst werden. Mit SharePoint 2010 war es noch notwendig den XLST Code für die gesamte Ansicht anzupassen. Jetzt reichen ein paar Zeilen Code!
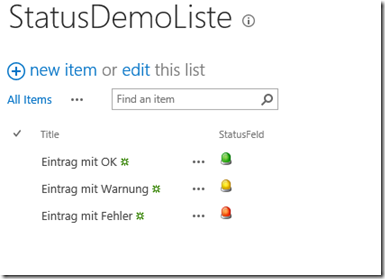
Mein Ziel ist es eine Status Spalte einer Liste in Form von Icons anzuzeigen.
Der Kernpunkt ist ein JavaScript-Funktion in welcher ein Template für ein Feld einer Liste angelegt und zugewiesen wird. Dieses Template enthält den HTML Code der zur Darstellung verwendet werden soll.
1: (function () { 2: var template = {}; 3: template.Templates = {}; 4: template.Templates.Fields = { 'StatusFeld': { 'View': renderIt } }; 5: SPClientTemplates.TemplateManager.RegisterTemplateOverrides(template);
6:
7: })();
In Zeile 4 wird für das Listenfeld mit dem Internalname “StatusFeld” hinterlegt, dass im Falle einer Darstellung in einem View die Funktion “renderIt” aufgerufen werden soll. Anstelle der Funktion kann hier auch gleich der HTML Code stehen. Meiner Meinung nach, ist es jedoch übersichtlicher dies in eine eigene Funktion auszulagern. Anstelle der Scope Angabe für View ist es auch möglich die Felder in den Formularen zu übersteuern. DisplayForm, EditForm, NewForm sind hier gültige Einträge.
Die Funktion “renderIt” bekommt als Parameter den Context und in diesem das aktuelle Element übergeben. Durch das CurrentItem ist es dem Code möglich auf den Feldwert zuzugreifen. In der Funktion wird ein HTML Tag für ein Image zusammengestellt und zurückgegeben. Die benötigten Bilder werden im Layouts Folder abgelegt.
1: function renderIt(ctx) { 2: var wert = ctx.CurrentItem['StatusFeld'].toString();
3: var imgUrl = '/_layouts/15/images/FieldRenderingDemo/';
4: if (wert == 'ok')
5: imgUrl += 'green.png';
6: if (wert == 'warnung')
7: imgUrl += 'yellow.png';
8: if (wert == 'fehler')
9: imgUrl += 'red.png';
10:
11: return "<img src='" + imgUrl + "'/>";
12: }
Als nächstes ist eine SharePoint Liste anzulegen. Wichtig ist, dass das Feld mit dem InternalName “StatusFeld” angelegt wird:
1: <Field Name="StatusFeld" ID="{0f91f161-b8f3-46b3-8c91-8a3053d0ae50}" DisplayName="StatusFeld" Type="Choice"> 2: <CHOICES>
3: <CHOICE>ok</CHOICE>
4: <CHOICE>warnung</CHOICE>
5: <CHOICE>fehler</CHOICE>
6: </CHOICES>
7: </Field>
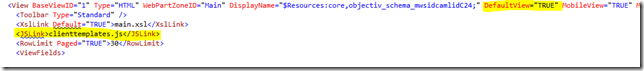
In der Schema.xml Datei des Listtemplates werden auch die Views definiert. Wir müssen nun, dem View die zuvor erstellt Javascript Datei zuweisen. Bei genauer Betrachtung der View Definition finden wir das Attribute “JSLink” welches default auf “clienttemplates.js” eingestellt ist. Hier ist unsere JS Datei anzugeben. Achtung, dass auch wirklich der DefaultView angepasst wird.

Die Scriptdatei muß in SharePoint verfügbar sein. Daher liefere ich diese mittels eines Moduls-Elements aus. Die Elementsdatei die von Visual Studio automatisch angepasst wird sieht so aus:
1: <?xml version="1.0" encoding="utf-8"?>
2: <Elements xmlns="http://schemas.microsoft.com/sharepoint/">
3: <Module Name="ScriptDatei">
4: <File Path="ScriptDatei\StatusDisplay.js" Url="ScriptDatei/StatusDisplay.js" />
5: </Module>
6: </Elements>
Daraus ergibt sich der Pfad der im JSLink einzutragen ist. Wichtig ist, dass der Pfad Site-Relative sein muss. Der richtige Pfad für mein Beispiel ist somit:
<JSLink>~sitecollection/ScriptDatei/StatusDisplay.js</JSLink>
Wenn die Solution installiert ist, hat die StatusDemoListe nun einen angepassten View. In diesem wird das Statusfeld nun mit eigenen Icons angezeigt.