Nachdem nun TypeScript 2.0 veröffentlicht wurde (siehe hier), ist es an der Zeit eine SharePoint Hosted App mit TypeScript zu schreiben. Wie schon bei den Versionen zuvor gibt es im Visual Studio keine Vorlage für SP Hosted Apps die den TypeScript Compiler verwendet.
Aber zum Glück hält sich der Aufwand in Grenzen.
Installation des Compilers
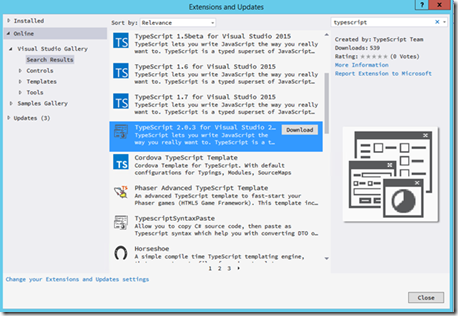
Zunächst muss der TypeScript Compiler 2.0 im Visual Studio installiert werden. Am einfachsten ist das über den Menüpunkt Tools – Extensions und Updates zu erreichen. Im Online Bereich der Extensions ist nach TypeScript suchen. Da es mehrere Suchergebnisse gibt, muss man genau auf die Versionsnummer achten. Zum Zeitpunkt des Erstellen dieses Artikels ist es die Version 2.0.3

Nach der Installation stand bei mir ein Reboot des Rechners an!
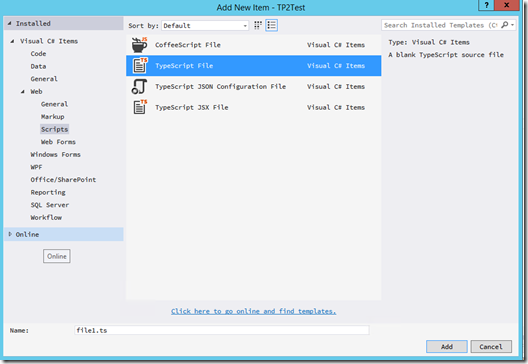
Nun kann zu dem App-Projekt eine .ts Datei hinzugefügt werden. Die Vorlage für TS-Dateien im Visual Studio ist im Dialog “Add New Item” unter Web – Scripts zu finden.

Compiler in der Projekt-Datei registrieren
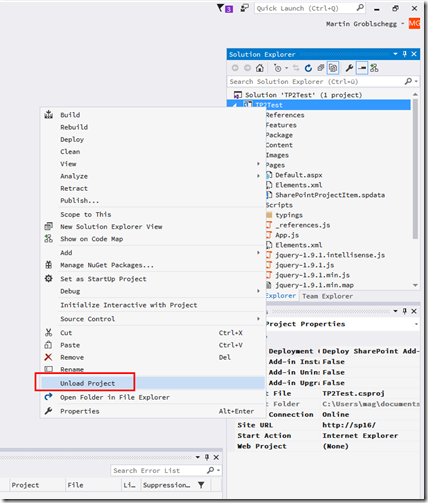
Leider reicht das Hinzufügen der TS-Datei nicht aus. Diese wird nicht kompiliert. Es muss nun auch in der Projektdatei vom Visual Studio der TypeScript Compiler zum Projekt hinzugefügt werden. Im Visual Studio Explorer muss mit dem Menüpunkt Unload Project zunächst die Projektdatei in einem Modus geöffnet werden, sodass der XML Inhalt editiert werden kann.

In der XML Ansicht des Projektes müssen nun zwei Property Groups eingefügt werden. Eine für Debug-Compile und eine für Release-Compile. Ein guter Platz dafür ist am Ende der Datei vor dem Closing Tag für das Projekt.
1 <PropertyGroup Condition="'$(Configuration)' == 'Debug'">
2 <TypeScriptRemoveComments>false</TypeScriptRemoveComments>
3 <TypeScriptSourceMap>true</TypeScriptSourceMap>
4 </PropertyGroup>
5 <PropertyGroup Condition="'$(Configuration)' == 'Release'">
6 <TypeScriptRemoveComments>true</TypeScriptRemoveComments>
7 <TypeScriptSourceMap>false</TypeScriptSourceMap>
8 </PropertyGroup>
9 <Import Project="$(MSBuildExtensionsPath32)\Microsoft\VisualStudio\v$(VisualStudioVersion)\TypeScript\Microsoft.TypeScript.targets" Condition="Exists('$(MSBuildExtensionsPath32)\Microsoft\VisualStudio\v$(VisualStudioVersion)\TypeScript\Microsoft.TypeScript.targets')" />
10 </Project>
Die Zeile 10 im Script war schon in der Datei. Die Zeilen davor werden eingefügt.
Nun kann das Projekt File wieder normal geladen werden. (Menüpunkt Reload Project)
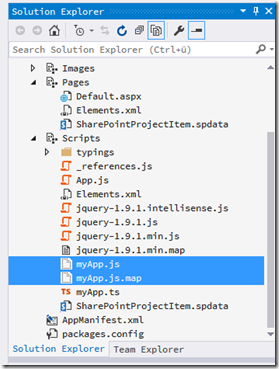
Ich habe eine Datei myApp.ts hinzugefügt, mit Inhalt versehen, und dann kompiliert. Der TS-Compiler legt nun 2 JS Dateien an. Beide Dateien sind nur sichtbar wenn im Solution Explorer alle Dateien angezeigt werden. Diese beiden Dateien sind nun in das Projekt aufzunehmen (Menüpunkt: Include in project) sodass diese Dateien beim Deployment der App auch auf den SharePoint Server kopiert werden.

Hinzufügen der Typedefinitions
Nachdem die App JQuery verwenden soll und auch höchstwahrscheinlich das SharePoint CSOM müssen noch folgende Nuget Packages zum Projekt hinzugefügt werden um die Typedefinitions für TypeScript zu erhalten:
<package id="jquery.TypeScript.DefinitelyTyped" version="3.1.1" targetFramework="net45" />
<package id="microsoft-ajax.TypeScript.DefinitelyTyped" version="0.0.1" targetFramework="net45" />
<package id="sharepoint.TypeScript.DefinitelyTyped" version="1.3.1" targetFramework="net45" />
Ab nun steht dem Entwickeln mit TypeScript 2.0 nichts mehr im Wege.
Mein myApp.ts File hat übrigens folgenden Inhalt:
1 ExecuteOrDelayUntilScriptLoaded(App, "sp.js");
2
3 function App() {
4 $(document).ready(() => {
5 var ctx = SP.ClientContext.get_current();
6 var user : SP.User = ctx.get_web().get_currentUser()
7 ctx.load(user);
8 ctx.executeQueryAsync(
9 () => {
10 $('#message').text("Hallo " + user.get_title());
11 },
12 () => { }
13 );
14
15 });
16 }