Sobald die App fertig programmiert und natürlich getestet wurde, sollte sie auch am SharePoint Server allen Benutzern zur Verfügung gestellt werden. Solange eine Autohosted App verwendet wird, ist das Deployment simpel, da Visual Studio und Azure gut zusammen spielen. Möchte man jedoch die App innerhalb des Unternehmensnetzwerkes betreiben sind mehrere Schritte notwendig.
Zunächst sollte der SharePoint Server für Apps konfiguriert werden. In einem früheren Blog habe ich die Vorgangsweise schon beschrieben. (Link) Die Developer Site Collection ist nicht notwendig und bis zum Anlegen des App Catalogs ist alles gleich.
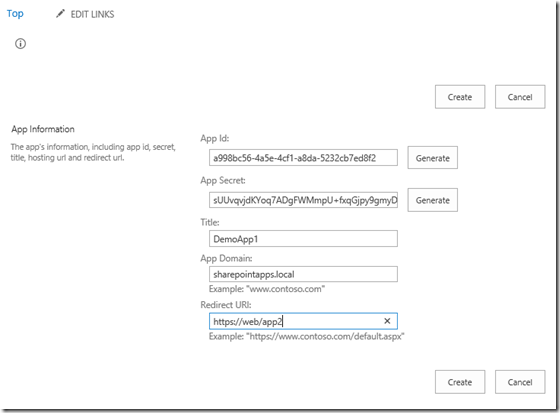
Jede App die auf SharePoint hochgeladen werden soll muss zunächst registriert werden. Hierzu liegt im Layouts Verzeichnis eine Seite um Apps zu registrieren. Die URL ist: http://{server}/_Layouts/15/appregnew.aspx.

In dieser Seite sind App Id und App Secret zu setzen. Am einfachsten ist, es mit dem Button “Generate” sich neue Werte erstellen zu lassen. Title ist der App Titel. Die App Domain ist jene, die im ersten Schritt bei der Konfiguration des DNS verwendet wurde. Unter Redirect URL ist das virtuelle Verzeichnis des Webservers einzutragen, der dann die App hosten wird. Dieses muss mit https erreichbar sein. http ist hier nicht zulässig.
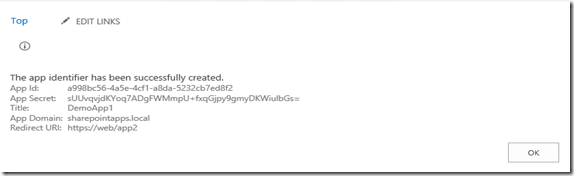
Sobald man mit “Create” abschließt wird die Registrierung erstellt und nachfolgend eine Zusammenfassung angezeigt. Am besten, man kopiert diese Zusammenfassung mit Copy & Paste in eine Textdatei.

Die App Solution besteht aus zwei Teilen. Der App und dem Remote Web Projekt. Zunächst behandeln wir das Remote Web Projekt. Im Web Projekt muss die Web.config angepasst werden. Wir müssen die ClientId setzen und das verwendete Zertifikat hinterlegen.
Die ClientId, ist jener Wert der oben als “App Id” angelegt wurde  . Das Zertifikat haben wir bereits für die Entwicklung erstellt. Es ist nun wichtig, die pfx-Datei des Zertifikates am WebServer zu hinterlegen und in der web.Config den Pfad richtig zu setzen. In meinem Fall verwende ich die selbe Zertifikatordner wie auf der Dev Maschine: C:\certificates\
. Das Zertifikat haben wir bereits für die Entwicklung erstellt. Es ist nun wichtig, die pfx-Datei des Zertifikates am WebServer zu hinterlegen und in der web.Config den Pfad richtig zu setzen. In meinem Fall verwende ich die selbe Zertifikatordner wie auf der Dev Maschine: C:\certificates\
die Web Config sieht bei mir daher so aus:
<appSettings>
<add key="ClientId" value="a998bc56-4a5e-4cf1-a8da-5232cb7ed8f2" />
<add key="ClientSigningCertificatePath" value="C:\certificates\AppCert.pfx" />
<add key="ClientSigningCertificatePassword" value="dasSuperGeheimePasswort" />
<add key="IssuerId" value="00000000-0000-0000-0000-000000000000" />
</appSettings>
Die IssuerId muss ebenfalls gesetzt werden. In meinem Fall eine Guid mit lauter 0. In der Realität wird natürlich eine neue Guid erstellt.
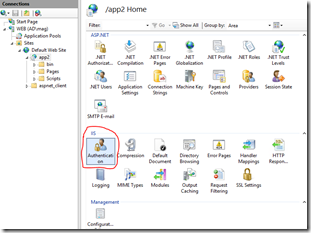
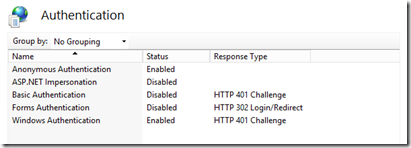
Im Webserver wird nun ein neue Application erstellt. Wichtig ist, einen Application Pool zu verwenden der das –NET 4.0 Framework verwendet. Außerdem muss die Authentication angepasst werden:

Anonyme und Windows Authentication müssen aktiviert sein:

Achtung: in den Bindings des WebServers muss noch https aktiviert werden und ein Zertifikat für https hinterlegt werden.
Das WebProjekt selbst kann nun direkt von Visual Studio auf den WebServer deployed werden. Entweder mittels WebDeploy oder simpel mit einem FileSystem Deployment in das entsprechende Verzeichnis am Web Server.
Als nächstes muss die App in ein App-File verpackt und im Catalog hochgeladen werden.
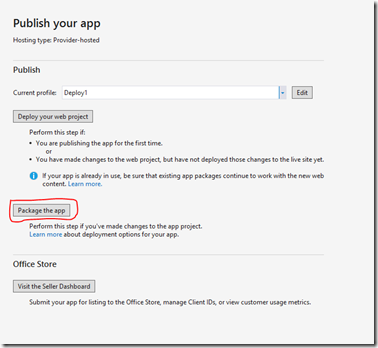
Das Verpacken übernimmt das Visual Studio. Im Context-Menü des App-Projektes bringt uns der Menüpunkt “Publish…” zu folgender Seite im Visual Studio:

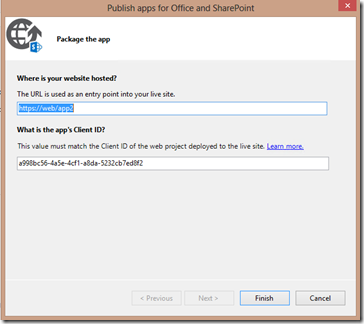
Mit “Package the app” wird noch die URL und die Client ID abgefragt:

Sobald das bestätigt wurde, legt Visual Studio die App-Datei an und startet einen File Explorer in einem Unterverzeichnis des Debug Verzeichnisses der App. Für jede App Version wird hier ein eigener Unterordner erstellt.
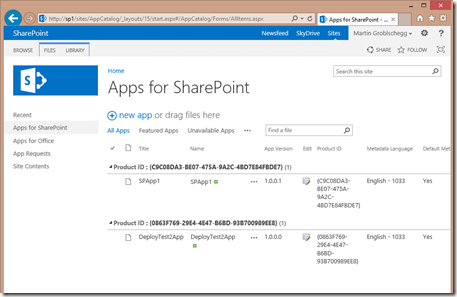
Im nächsten Schritt müssen wir nun zum App-Catalog auf SharePoint wechseln. Der App Catalog wurde im oben genannten Blog Eintrag angelegt. Die App-Datei wird einfach hochgeladen. Nach dem Hochladen sollte es so aussehen:

In diesem Zustand kann der Benutzer nun die App aktivieren und auf seiner Site hinzufügen. Die App wird auch angezeigt, sobald jedoch der Code versucht auf SharePoint zuzugreifen kommt eine Access-Denied Exception. Der letzte Schritt fehlt noch.
Das Zertifikat das verwendet wurde muss in SharePoint registriert werden. Das ist pro Zertifikat und damit Issuer ID einmalig durchzuführen. Hier muss der public-Teil des Zertifikates eingespielt werden, der in der .cer Datei zu finden ist. Das Script ist ident mit jenem aus dem Blog zur Developermaschinen-Konfiguration, nur der SharePoint-Server ist anzupassen:
Add-PSSnapin "Microsoft.SharePoint.Powershell"
$publicCertPath = "C:\certificates\AppCert.cer"
$issuerId = [GUID]"00000000-0000-0000-0000-000000000000"
$spurl = "http://sp1"
$spweb = Get-SPWeb $spurl
$realm = Get-SPAuthenticationRealm -ServiceContext $spweb.Site
$certificate = Get-PfxCertificate $publicCertPath
New-SPTrustedRootAuthority -Name "FarmAppsAuth" -Certificate $certificate
$fullIssuerIdentifier = $issuerId.ToString() + "@" +$realm
New-SPTrustedSecurityTokenIssuer -Name $issuerId -Certificate $certificate -RegisteredIssuerName $fullIssuerIdentifier -IsTrustBroker